Hi all. I'm Jin, and I'll be working on the final designs for the Stack Exchange sites. Each site will have its own unique theme that will reflect its topic. However, all sites will share quite a bit of common elements so they feel like they're part of the Stack Exchange family. As part of the 7 Essential Meta Questions of Every Beta, we're supposed to be working on the site design and logo. Below are some of my early design ideas for the GIS site.
This is a period of sharing of ideas and information between artists and technologists.
That quote is from one of the many articles I found while researching for the GIS site design. I've been reading related materials on the web, as well as the type of questions asked on GIS.SE. I find the field of GIS very fascinating, since it combines long established cartography and modern day technology. I believe an appropriate theme should reflect some hints of vintage cartography AND the modern tech elements. Additional design goals are to make the site easy to read and welcoming to new users.
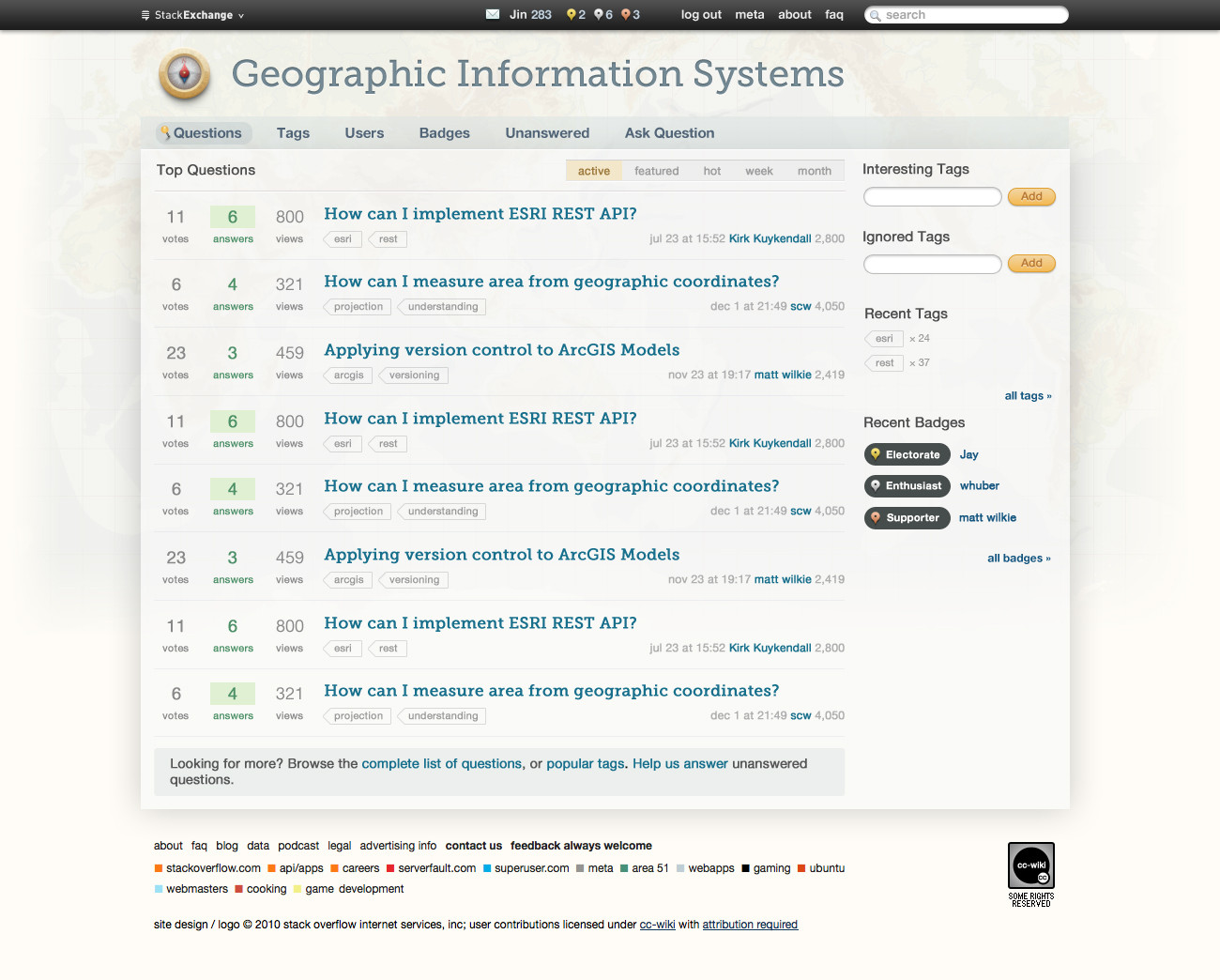
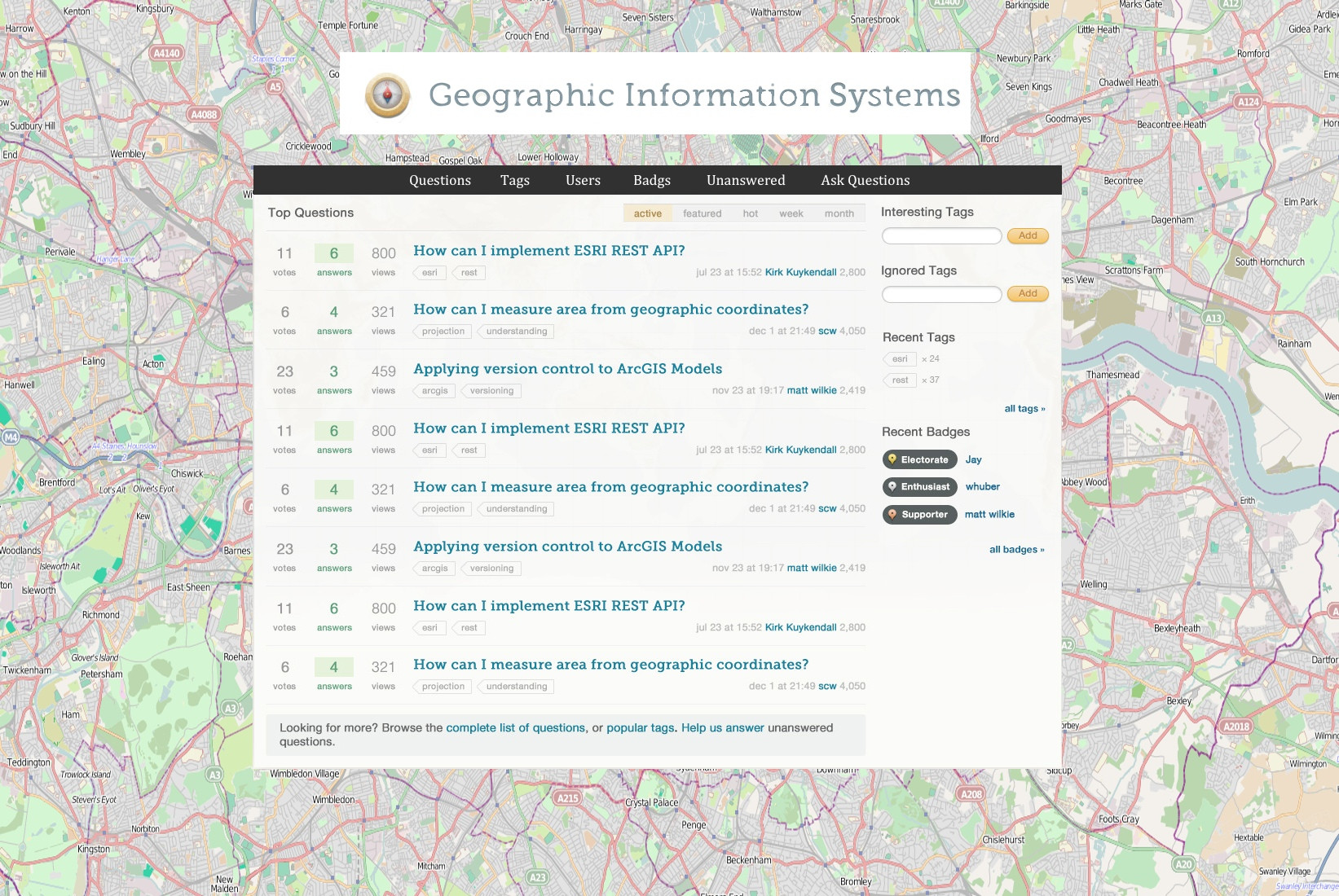
To convey the vintage theme, I created a compass icon for the logo and used a faint world map as the back drop of the site. I felt the compass is appropriate since it has timeless visual association with maps.
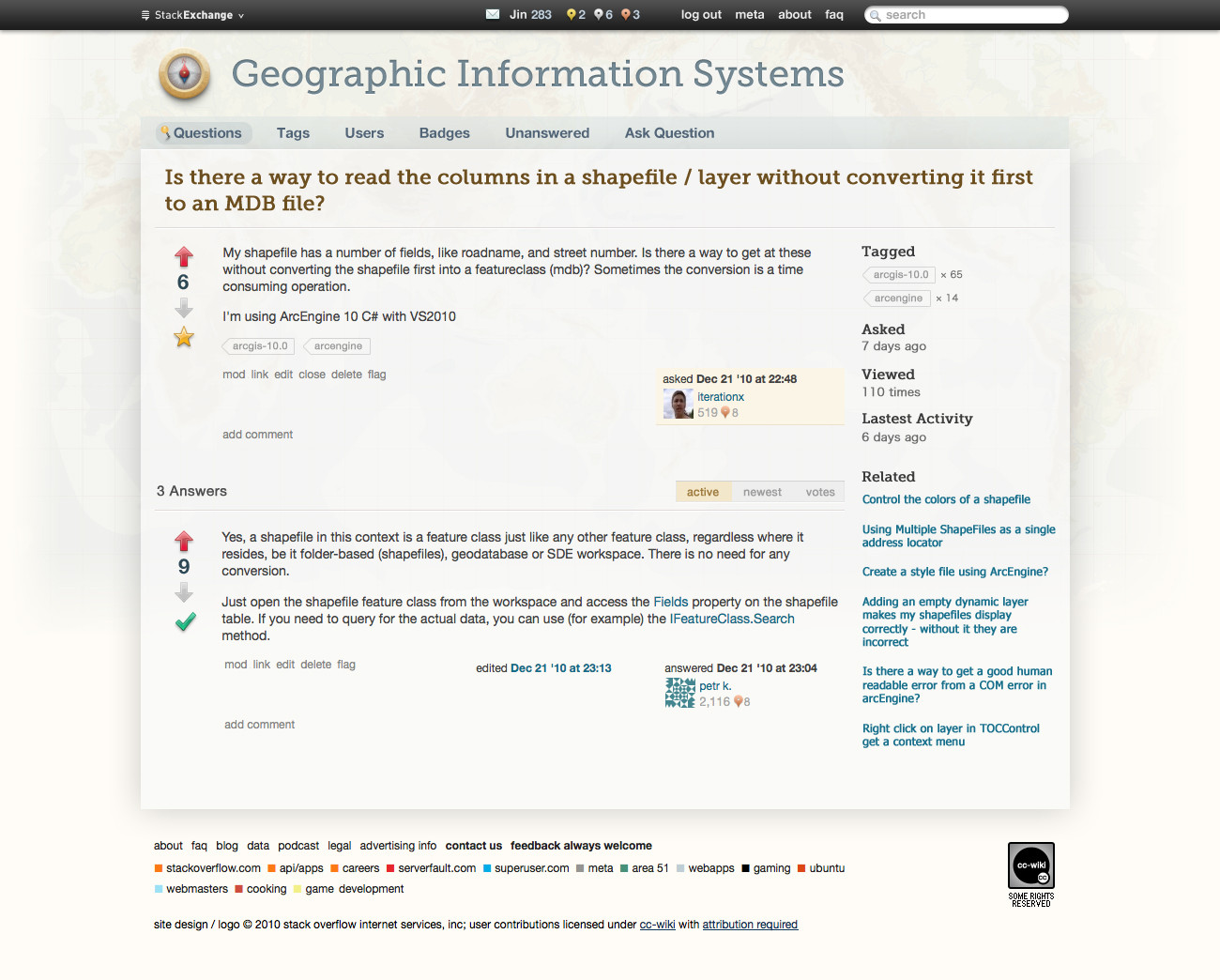
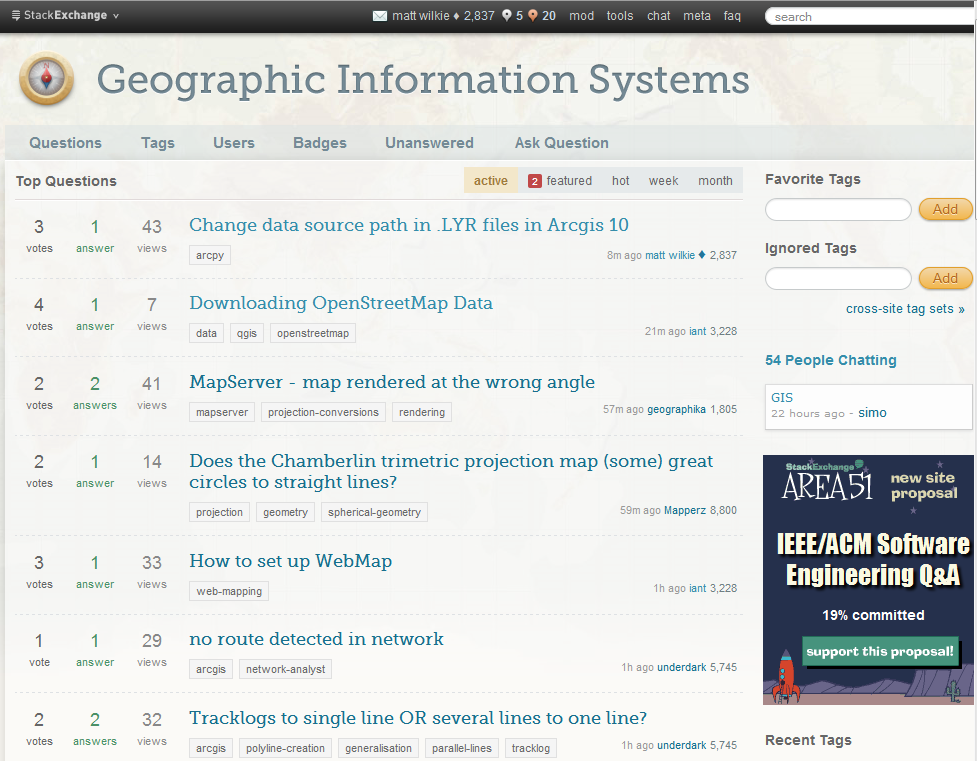
The type of questions asked on the site are mostly technology related. Modern day GIS are used in apps, so for the content area UI, I think a sleek "web app" look works well. It provides a nice balance to the retro logo and site background.
The overall color scheme is earth toned pastel colors. I think the combination gives a warm and soothing feel.
Without further adieu, here are the design mockups. Although they may not have all the site elements, they should give you an idea of the overall look and feel.
(click to see the full resolution versions)
Please let me know what you think.